Learn from the Best Speakers 2025
Minko Gechev
Angular Core Team, Google | USA
Alex Rickabaugh
Angular Core Team, Google | USA
Jeremy Elbourn
Angular Core Team, Google | USA
Jens Kuehlers
Angular Core Team, Google | Germany
Pawel Kozlowski
Angular Core Team, Google | France
Catalina Patiño
Software Engineer, Google | Colombia
Piotr Tomiak
Senior Software Developer, JetBrains | Poland
Joanna Ostrowska
Software Engineer, Google | Poland
Matthieu Riegler
Angular Core Team, Google | France
Brygida Fiejdasz
GDE for Angular, Lead of Frontend Competence Center, Avenga | Poland
Łukasz Jancewicz
Staff Software Engineer, Google | Poland
Kasia Biernat-Kluba
Principal Software Engineer, Hyland | Poland
Manfred Steyer
GDE for Angular, softwarearchitekt.at | Austria
Alex Okrushko
Senior Software Engineer, Snowflake | Canada
Nir Kaufman
Tech Lead, Full-stack AI Engineer, GDE, Tikal | Israel
Michael Egger-Zikes
Trainer & Consultant, AngularArchitects.io | Austria
Younes Jaaidi
Software Development Cook, Teacher & Coach, GDE | France
Vojtech Mašek
CTO, FlowUp | Czech Republic
Alexander Thalhammer
Passionate Angular Developer, Angular Architects | Austria
Tomas Trajan
Architect, Consultant and Trainer, GDE , AngularExperts.io | Switzerland
Rainer Hahnekamp
Trainer and Consultant, AngularArchitects.io | Austria
Rafal Brzoska
Solution Architect, Future Processing | Poland
Tomasz Ducin
Independent Consultant, Architect, Developer & Trainer, Poland
Dr. Philippe De Ryck
Security Expert, Founder, GDE, Pragmatic Web Security | Belgium
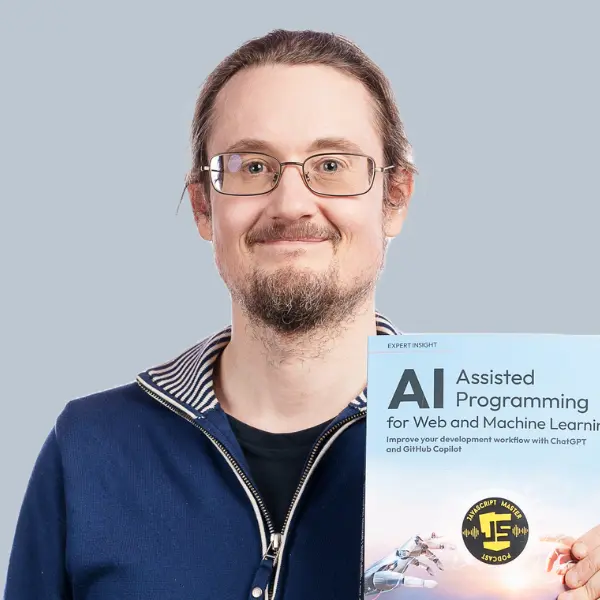
Daniel Sogl
Software-Architekt, Thinktecture AG | Germany
Dariusz Kalbarczyk
Google Developer Expert, Author, Podcaster, NG/JS/AI POLAND | Poland
Exciting updates are on the way! We’ll be announcing our first speakers for 2025 soon. Stay tuned! Want to be part of our lineup? Click the button below to apply!
Call For Papers 2025



25+
Our Visionary Speakers
10+
International Sponsors
8
Workshops We offer
1800+
Event Participants
Schedule Details Event Schedules
-
Nov 17, 2025, 10:00 - 17:00
Hands-on Workshops Day
Get ready for a full day of practical, in-depth learning led by top industry experts. Our workshops are designed to boost your skills, expand your knowledge, and give you tools you can apply immediately in real projects.
AI-Powered Development: Transform Your Workflow with Coding Tools and MCP Servers - Master Class by Daniel Sogl (stationary & online)
AI Engineering for JavaScript Developers: Build AI Agents - Master Class by Nir Kaufman (stationary & online)
OAuth 2.0 & OpenID Connect Best Practices - Master Class by Dr. Philippe De Ryck (stationary & online)
Fundamentals of Software Architecture for AI-assisted Developers - Master Class by Tomasz Ducin (stationary & online)
Modern Angular Architectures: Nx, Signals, and Signal Store - Master Class by Manfred Steyer & Michael Egger-Zikes (stationary & online)
Mastering NgRx SignalStore for Modern Angular Architectures - Master Class by Alex Okrushko & Rainer Hahnekamp (stationary & online)
Pragmatic Angular Testing - Master Class by Younes Jaaidi (stationary & online)
Advanced Angular Performance Optimization - Master Class by Alexander Thalhammer (stationary & online)
-
Nov 18, 2025, 08:00 - 09:45
Registration & Networking
Multikino Złote Tarasy, Złota 59, 00-120 Warszawa
Start your NG Poland experience the right way! Pick up your wristband, grab a coffee, and meet fellow attendees before the sessions kick off. It's the perfect moment to connect with speakers, mingle with our amazing sponsors, and build relationships that could spark your next Angular innovation.
-
Nov 18, 2025, 09:45 - 10:10
Welcome
-
Nov 18, 2025, 10:10 - 12:00
Session One NG Poland
 Alex Rickabaugh - Keynote Session + Angular Team Q&A Session
Alex Rickabaugh - Keynote Session + Angular Team Q&A Session
 Pawel Kozlowski - Keynote Session + Angular Team Q&A Session
Pawel Kozlowski - Keynote Session + Angular Team Q&A Session
 Jeremy Elbourn - Keynote Session: The Future of Angular + Angular Team Q&A Session
Jeremy Elbourn - Keynote Session: The Future of Angular + Angular Team Q&A Session
 Jens Kuehlers - Angular: Building in the open + Angular Team Q&A Session
Jens Kuehlers - Angular: Building in the open + Angular Team Q&A Session
 Matthieu Riegler - Angular: Building in the open + Angular Team Q&A Session
Matthieu Riegler - Angular: Building in the open + Angular Team Q&A Session
 Nir Kaufman - Angular Without the Framework: When You Stop Following the Rules
Nir Kaufman - Angular Without the Framework: When You Stop Following the Rules
-
Nov 18, 2025, 12:00 - 13:00
Lunch & Networking
-
Nov 18, 2025, 13:00 - 13:10
NG AWARDS Ceremony
Join us as we celebrate the heroes of the Angular community! The NG AWARDS recognize individuals and teams who have made outstanding contributions to education, open source, innovation, and community building. This emotional moment is a yearly tradition — don't miss it!
-
Nov 18, 2025, 13:10 - 14:30
Session Two NG Poland
 Vojtech Mašek - Hidden Gems in Angular: Hybrid Rendering, New Routing Features, and Beyond
Vojtech Mašek - Hidden Gems in Angular: Hybrid Rendering, New Routing Features, and Beyond
 Łukasz Jancewicz - Performance Lessons from the World's Largest Angular Application
Łukasz Jancewicz - Performance Lessons from the World's Largest Angular Application
 Joanna Ostrowska - Performance Lessons from the World's Largest Angular Application
Joanna Ostrowska - Performance Lessons from the World's Largest Angular Application
 Catalina Patiño - Performance Lessons from the World's Largest Angular Application
Catalina Patiño - Performance Lessons from the World's Largest Angular Application
 Manfred Steyer - Reactive Thinking with Signals and the New httpResource
Manfred Steyer - Reactive Thinking with Signals and the New httpResource
 Alex Okrushko - NgRx SignalStore: The Ultimate Tool for Modern State Management
Alex Okrushko - NgRx SignalStore: The Ultimate Tool for Modern State Management
-
Nov 18, 2025, 14:30 - 14:55
Coffee Break & Networking
-
Nov 18, 2025, 14:55 - 16:25
Session Three NG Poland
 Rafal Brzoska - LT: When Angular Code Meets Reality — Epic Fails — AI Edition 2025
Rafal Brzoska - LT: When Angular Code Meets Reality — Epic Fails — AI Edition 2025
 Kasia Biernat-Kluba - LT: Style Like a Pro — Future-Proof Angular Material in 5 Minutes
Kasia Biernat-Kluba - LT: Style Like a Pro — Future-Proof Angular Material in 5 Minutes
 Piotr Tomiak - Boosting Angular Productivity with WebStorm
Piotr Tomiak - Boosting Angular Productivity with WebStorm
 Michael Egger-Zikes - Signal Forms Meet the Signal Store
Michael Egger-Zikes - Signal Forms Meet the Signal Store
 Younes Jaaidi - Component Testing That Feels Like Playwright — Because It Is
Younes Jaaidi - Component Testing That Feels Like Playwright — Because It Is
 Rainer Hahnekamp - Component Testing That Feels Like Playwright — Because It Is
Rainer Hahnekamp - Component Testing That Feels Like Playwright — Because It Is
 Tomas Trajan - Automated Angular Architecture Validation for Project Success and Better AI Agent Support
Tomas Trajan - Automated Angular Architecture Validation for Project Success and Better AI Agent Support
-
Nov 18, 2025, 16:25 - 16:50
Coffee Break & Networking
-
Nov 18, 2025, 16:50 - 17:50
Session Four NG Poland
 Brygida Fiejdasz - No Zone, No Problem — Building Angular Apps without Zone.js
Brygida Fiejdasz - No Zone, No Problem — Building Angular Apps without Zone.js
 Alexander Thalhammer - Incremental Hydration
Alexander Thalhammer - Incremental Hydration
 Minko Gechev - Keynote Session: The Future of Angular + Angular Team Q&A Session
Minko Gechev - Keynote Session: The Future of Angular + Angular Team Q&A Session
-
Nov 18, 2025, 17:50 - 18:30
Q&A Session With Google's Angular Team - NG Poland
Got questions for the Angular Team? This is your chance to ask! Both online and onsite participants can submit their questions ahead of time. Visit our dedicated page at ngAsk.dev to share your questions, and make the most of this unique opportunity to get insights directly from the Angular experts!
 Alex Rickabaugh
Alex Rickabaugh
 Pawel Kozlowski
Pawel Kozlowski
 Jeremy Elbourn
Jeremy Elbourn
 Jens Kuehlers
Jens Kuehlers
 Matthieu Riegler
Matthieu Riegler
 Łukasz Jancewicz
Łukasz Jancewicz
 Moderator: Michael Egger-Zikes
Moderator: Michael Egger-Zikes
-
Nov 18, 2025, 18:30 - 18:35
Closing session NG Poland
-
Nov 18, 2025, 18:35 - 18:50
Break & Networking
-
Nov 18, 2025, 18:50 - 20:50
🎬 Film Screening: Now You See Me: Now You Don't (2025)

After a day full of inspiring Angular sessions, unwind with us for an exclusive evening screening at Multikino Złote Tarasy — the same venue as the conference.
The third installment of the thrilling Now You See Me series promises more mind-bending illusions, clever heists, and the return of the world's most elusive magicians, the Horsemen. Watch the trailer.
Grab your popcorn, relax, and enjoy this spectacular cinematic experience together with the community. 🍿
-
Nov 19, 2025, 08:00 - 09:45
Registration & Networking
Multikino Złote Tarasy, Złota 59, 00-120 Warszawa
Start your JS Poland experience the right way! Pick up your wristband, grab a coffee, and meet fellow attendees before the sessions kick off. It's the perfect moment to connect with speakers, mingle with our amazing sponsors, and build relationships that could shape your next JavaScript breakthrough.
-
Nov 19, 2025, 09:45 - 10:00
Welcome
-
Nov 19, 2025, 10:00 - 12:00
Session One JS Poland
 Tomasz Ducin - AI fundamentals for JavaScript devs (and myths to debunk)
Tomasz Ducin - AI fundamentals for JavaScript devs (and myths to debunk)
 Dr. Philippe De Ryck - Breaking and securing OAuth 2.0 in frontends
Dr. Philippe De Ryck - Breaking and securing OAuth 2.0 in frontends
 Sylwia Laskowska - Rewrite or refactor? How to safely move legacy apps to modern frameworks
Sylwia Laskowska - Rewrite or refactor? How to safely move legacy apps to modern frameworks
 Julien Huang - Third parties, improving it with DX
Julien Huang - Third parties, improving it with DX
 Jemima Abu - I Can't Believe It's Not JavaScript
Jemima Abu - I Can't Believe It's Not JavaScript
-
Nov 19, 2025, 12:00 - 13:00
Lunch & Networking
-
Nov 19, 2025, 13:00 - 13:10
JS AWARDS Ceremony
It's time to celebrate JavaScript excellence! The JS AWARDS honor the most inspiring contributors, educators, and innovators in the world of JavaScript and its vibrant ecosystem. Be there for this special moment of recognition and appreciation!
-
Nov 19, 2025, 13:10 - 14:30
Session Two JS Poland
 Nir Kaufman - The Fast and the Curious: Taming JavaScript's Idle Time
Nir Kaufman - The Fast and the Curious: Taming JavaScript's Idle Time
 Matthew Podwysocki - RxJS: Our Observable Past, Present and Future
Matthew Podwysocki - RxJS: Our Observable Past, Present and Future
 Manfred Steyer - JavaScript as a Crime Scene - Improve your Architecture with a Forensic Analysis!
Manfred Steyer - JavaScript as a Crime Scene - Improve your Architecture with a Forensic Analysis!
 Soumaya Erradi - TypeScript meets IoT: safe programming for embedded devices
Soumaya Erradi - TypeScript meets IoT: safe programming for embedded devices
-
Nov 19, 2025, 14:30 - 14:55
Coffee Break & Networking
-
Nov 19, 2025, 14:55 - 16:25
Session Three JS Poland
 Daria Poliakova - LT: Auto-Generated TypeScript API Clients
Daria Poliakova - LT: Auto-Generated TypeScript API Clients
 Ihor Maistrenko - LT: Auto-Generated TypeScript API Clients
Ihor Maistrenko - LT: Auto-Generated TypeScript API Clients
 Önder Ceylan - The Future of Web AI: Integrating On-Device Models and LLMs in the Browser
Önder Ceylan - The Future of Web AI: Integrating On-Device Models and LLMs in the Browser
 Eugene Fidelin - Marko.js: Unsung Hero of Scalable Web Frameworks
Eugene Fidelin - Marko.js: Unsung Hero of Scalable Web Frameworks
 Damian Płaza - JavaScriptless Apps: You don't need JS
Damian Płaza - JavaScriptless Apps: You don't need JS
 Markus Ingvarsson - Bring Your Own Model using Transformers.js
Markus Ingvarsson - Bring Your Own Model using Transformers.js
-
Nov 19, 2025, 16:25 - 16:50
Coffee Break & Networking
-
Nov 19, 2025, 16:50 - 18:10
Session Four JS Poland
 Jakub Andrzejewski - Fast & Lazy - Proven patterns for improving web performance
Jakub Andrzejewski - Fast & Lazy - Proven patterns for improving web performance
 Alain Chautard - Introduction to Cypress for end-to-end testing
Alain Chautard - Introduction to Cypress for end-to-end testing
 Michał Jawulski - Beyond Requests: Postman for Conscious API Developers
Michał Jawulski - Beyond Requests: Postman for Conscious API Developers
 Frizzarin Nicolas - The INP score: What it is and how to improve it
Frizzarin Nicolas - The INP score: What it is and how to improve it
-
Nov 19, 2025, 18:10 - 18:15
Closing Speeches JS Poland
-
Nov 19, 2025, 18:15 - 18:30
Coffee Break & Networking
-
Nov 19, 2025, 18:30 - 24:00
🎸 Hard Rock Cafe Warsaw

Right between NG Poland, JS Poland, and AI Poland, it's the perfect time to relax, connect, and celebrate! 🎉
Join us downstairs at Hard Rock Cafe Warsaw to unwind after two intense days of learning and inspiration. Meet fellow developers, chat with speakers, and enjoy great vibes, food, and drinks.
Everyone's welcome — NG, JS, and AI Poland attendees alike!
Note: casual meetup — everyone covers their own food and drinks.
See you there! 🚀
-
Nov 20, 2025, 08:00 - 09:45
Registration & Networking
Multikino Złote Tarasy, Złota 59, 00-120 Warszawa
Start your AI Poland experience the right way! Pick up your wristband, grab a coffee, and meet fellow attendees before the sessions kick off. It's the perfect moment to connect with speakers, mingle with partners, and build relationships that could inspire your next AI breakthrough.
-
Nov 20, 2025, 09:45 - 10:00
Welcome
-
Nov 20, 2025, 10:00 - 12:00
Session One AI Poland
 Dr Maciej Madziński – Keynote Session: Leadership in the Age of AI – Between Promise and Responsibility
Dr Maciej Madziński – Keynote Session: Leadership in the Age of AI – Between Promise and Responsibility
 Katarzyna Starosławska – Keynote Session: Building Europe's sovereign AI
Katarzyna Starosławska – Keynote Session: Building Europe's sovereign AI
 Martin Markiewicz – Keynote Session: Artificial Intelligence That Fights Crime
Martin Markiewicz – Keynote Session: Artificial Intelligence That Fights Crime
 Christian Stenzel – Own Your Silicon – The Tenstorrent Computer Factory
Christian Stenzel – Own Your Silicon – The Tenstorrent Computer Factory
 Tomasz Ducin – Diving into the Heart of LLMs
Tomasz Ducin – Diving into the Heart of LLMs
 Maxim Salnikov – An Agent Walks Into a Bar... and Meets Another Agent: Multi-Agent Systems in Action
Maxim Salnikov – An Agent Walks Into a Bar... and Meets Another Agent: Multi-Agent Systems in Action
-
Nov 20, 2025, 12:00 - 13:00
Lunch & Networking
-
Nov 20, 2025, 13:00 - 13:10
AI AWARDS Ceremony
Join us in recognizing the pioneers shaping the future of Artificial Intelligence. The AI AWARDS spotlight groundbreaking projects, impactful research, and real-world innovation in AI development. Let's celebrate those who push boundaries and build what's next!
-
Nov 20, 2025, 13:10 - 14:50
Session Two AI Poland
 Nir Kaufman – Not Just Code – Characters: The Art of Human-Oriented Programming
Nir Kaufman – Not Just Code – Characters: The Art of Human-Oriented Programming
 Tomasz Ducin – Fundamental Patterns in Agentic AI Applications
Tomasz Ducin – Fundamental Patterns in Agentic AI Applications
 Kris Wojewodzic – AI for Good
Kris Wojewodzic – AI for Good
 Christoffer Noring – Fix Your Broken Funnel: 4 eCommerce Nightmares AI Can Kill with MCP
Christoffer Noring – Fix Your Broken Funnel: 4 eCommerce Nightmares AI Can Kill with MCP
 Daniel Sogl – Code smarter, not harder: How AI Coding Tools Boost Your Productivity
Daniel Sogl – Code smarter, not harder: How AI Coding Tools Boost Your Productivity
-
Nov 20, 2025, 14:50 - 15:15
Coffee Break & Networking
-
Nov 20, 2025, 15:15 - 16:40
Session Three AI Poland
 Marta Godzisz – LT: The Age of AI_Awe?
Marta Godzisz – LT: The Age of AI_Awe?
 Michael Egger-Zikes – AI-powered Angular Apps
Michael Egger-Zikes – AI-powered Angular Apps
 Matthew Podwysocki – Level Up Your AI and Your Code with Mapbox MCP + DevKit
Matthew Podwysocki – Level Up Your AI and Your Code with Mapbox MCP + DevKit
 Lounes Jaaidi – Charted Coding: Beyond AI-Assisted TDD
Lounes Jaaidi – Charted Coding: Beyond AI-Assisted TDD
 Marcin Dziedzic – Context Engineering
Marcin Dziedzic – Context Engineering
-
Nov 20, 2025, 16:40 - 17:05
Coffee Break & Networking
-
Nov 20, 2025, 17:05 - 18:45
Session Four AI Poland
 Rainer Hahnekamp – From Hours to Minutes: An AI Case Study with Sheriff
Rainer Hahnekamp – From Hours to Minutes: An AI Case Study with Sheriff
 Sebastian Witalec – You don’t need a PHD to build with AI Agents
Sebastian Witalec – You don’t need a PHD to build with AI Agents
 Karolina Zak – AI in Retail: From Forecasting to Conversational Decision Support
Karolina Zak – AI in Retail: From Forecasting to Conversational Decision Support
 Andres Gesteira – Coding with AI: How Tools Like Cursor Are Changing the Developer's Workflow
Andres Gesteira – Coding with AI: How Tools Like Cursor Are Changing the Developer's Workflow
 Assoc. Prof. Aleksandra Przegalińska, PhD – Keynote Session: Development in the Age of AI – Adaptation and Innovation
Assoc. Prof. Aleksandra Przegalińska, PhD – Keynote Session: Development in the Age of AI – Adaptation and Innovation
-
Nov 20, 2025, 18:45 - 18:50
Closing Speeches AI Poland
-
Pre-recorded bonus sessions
All registered participants will be able to access exclusive bonus sessions directly on our platform, starting one day before the event.
 Luiz Carneiro – What candies are Agentic AI frameworks stealing from developers?
Luiz Carneiro – What candies are Agentic AI frameworks stealing from developers?
 Mannmohan Muthuraman – Gemma-3 PEFT: LoRA-Driven Personalization for Adaptive Email Synthesis on Edge Inference
Mannmohan Muthuraman – Gemma-3 PEFT: LoRA-Driven Personalization for Adaptive Email Synthesis on Edge Inference
Full-days SUPERB QUALITY Workshops 2025
Workshops take place the day before NG Poland at:
ADN Conference Center
Browary Warszawskie
GH building; entrance B
Grzybowska Street 56,
Warsaw.
Please note, workshop tickets are sold separately from conference tickets.
Workshops
Monday, Nov 17, 2025, 10.00 - 17.00 (stationary & online)
Monday, Nov 24, 2025, 10.00 - 17.00 (online)
Modern Angular Architectures: Nx, Signals, and Signal Store - Master Class (stationary & online)
by Manfred Steyer &
Michael Egger-Zikes
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
In this interactive workshop, we use Angular's latest features to build a modern and maintainable architecture for large applications. We start with a sustainable project setup using Nx with Module Boundaries and Sheriff.
We continue with integrating Signals that will shape the future of the framework and leverage the new Resource API including the httpResource for establishing a reactive design.
Then, we use the brand-new NgRx Signal Store to establish modern and lightweight state management patterns.
In the end, you will know how you can use the individual tools to design modern and, above all, long-term maintainable Angular architectures.
What's new in this edition?
- Using Forensic Analyses for investigating the “healthiness” of your architecture
- Strong focus on reactive architectures with Signals and the httpResource
- Strong focus on state management patterns with the NgRx Signal Store
Agenda
Part 1: Professional Project Setup & Modularization
- Enforcing Domain-driven and technical Module Boundaries with Nx and Sheriff
- Visualizing and Evaluating your Architecture with Forensic Analyses
- Bonus: Micro Frontends with Native Federation
Part 2: Reactive Architectures with Signals and the Resource API
- Reacting Thinking and the Signal Graph
- Your reactive architecture on top of Signals and httpResource
- Signals vs. RxJS - When to use what?
- Best of both worlds: RxJS Interop
Part 3: State Patterns with the NgRx Signal Store
- Lightweight Stores in your Architecture
- Managing Entities
- Normalization
- The Event API and Redux
- Covering repeating cases with Custom Features
Mastering NgRx SignalStore for Modern Angular Architectures - Master Class (stationary & online)
by Alex Okrushko
& Rainer Hahnekamp
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
Revolutionize your Angular development! Join core NgRx team members Alex Okrushko and Marko Stanimirović for a hands-on exploration of NgRx SignalStore, the cutting-edge reactive state management solution for Angular.
This immersive workshop will equip you with the knowledge and skills to build scalable, performant, and maintainable Angular applications by leveraging the full power of Angular Signals and the streamlined SignalStore API.
What You'll Learn:
- ✔️ Angular Signals Deep Dive: Uncover the mechanics behind Angular's reactive programming model, understand the nuances between Signals and RxJS, and discover how to seamlessly integrate both for maximum efficiency.
- ✔️ NgRx SignalStore Mastery: Get hands-on with SignalState, RxMethod, SignalStore, and other key APIs through practical exercises and code labs. Learn to build modular, declarative stores that enhance code readability and maintainability.
- ✔️ Advanced SignalStore Techniques: Explore plugin-based architecture for entity management and build custom plugins to tailor SignalStore to your specific needs.
- ✔️ Unified State Management: Utilize SignalStore as a comprehensive solution for both local and global state, and discover how it complements the global NgRx Store for large-scale applications.
- ✔️ Architectural Best Practices: Gain valuable insights into clean code principles, declarative programming patterns, and architectural designs that promote code scalability, robustness, and testability.
Who Should Attend:
Angular developers of all levels who are eager to enhance their state management skills and adopt modern architectural practices. Basic familiarity with Angular and TypeScript is recommended, but prior experience with NgRx or Signals is not required.
Take your Angular expertise to the next level! Secure your spot today and unlock the full potential of NgRx SignalStore for building reactive, modern Angular applications.
Buy WorkshopsFundamentals of Software Architecture for AI-assisted Developers - Master Class (stationary & online)
by Tomasz Ducin
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
In this foundational workshop, you'll gain a clear understanding of modern software architecture principles tailored for the age of AI-assisted development. Whether you're building new applications or evolving existing systems, architectural thinking is more important than ever in a world where AI is transforming how we write and maintain code.
We will cover the core principles of modular, scalable, and testable system design, and explore how AI tools—from copilots to code generators—impact architectural decisions. You'll learn how to design clean, evolvable codebases that embrace automation without losing control of structure, quality, or maintainability.
Through hands-on exercises and real-world case studies, you'll walk away with practical knowledge to apply in your daily work—whether you're building microservices, monoliths, or hybrid architectures powered by intelligent components.
What You'll Learn:
- ✔️ Core Architectural Patterns: Learn how to apply proven patterns like layered, hexagonal, and event-driven architectures in AI-supported workflows.
- ✔️ Designing for AI: Understand how AI assistants change the way we model, refactor, and document systems—and how to use them effectively.
- ✔️ Trade-offs and Boundaries: Make better decisions around coupling, cohesion, team ownership, and long-term evolution of codebases.
- ✔️ Architecture as Code: Discover tools and techniques for modeling and validating your architecture using modern developer workflows.
- ✔️ AI Integration Points: Explore where and how to integrate AI-powered services, models, and APIs within robust software architectures.
Who Should Attend:
Developers, tech leads, and architects who want to build strong architectural foundations while embracing AI-assisted tooling. No prior AI experience is required—just a passion for clean, thoughtful system design.
Future-proof your codebase and your career. Join us to master the fundamentals of software architecture for the AI-assisted era.
Buy Workshops
Mastering TypeScript's Advanced Patterns for Hardcore Development - Master Class (online)
by Tomasz Ducin
Monday, Nov 24, 2025,10.00 - 17.00 CEST (online only)
Not aimed for beginners or intermediate users; it's designed for those who already have a solid understanding of the language and are ready to level up. We’ll delve deep into several advanced patterns in TypeScript that are battle-tested techniques discovered and honed by the TypeScript community. From low-level details to high-level architecture concepts, get ready to face some of TypeScript's most challenging and exciting features through interactive exercises.
Key Takeaways:
- 1. Advanced Patterns Primer: Uncover patterns like branded types, value object, and configuring type compatibility that emerge from structural typing.
- 2. Branded Types: Learn to provide specific domain-related operations that don't easily interfere with primitives — and leverage this to make your app logic more robust and easier to maintain.
- 3. Type Predicates & Assertion Functions: Customize TypeScript's control flow and improve code inference to make your codebase more manageable.
- 4. Classical Patterns (Builder, Composite, Iterator, etc): Build on your knowledge of Generics to perform awe-inspiring feats of inference, developing entire data structures without manual type annotation.
- 5. External Libraries: Get down and dirty with external libraries, understanding how generics flow through them to debug type errors quickly.
- 6. Thinking on the Compiler Level: Understand the critical role of various TypeScript compiler internals to explain results that are not explicitly written in your code.
What You'll Learn:
- ✔️ Advanced TS features: Deepen your understanding of TypeScript's most powerful capabilities.
- ✔️ Debugging the compiler: Navigate and resolve complex compiler errors with confidence.
- ✔️ Domain modeling: Gain techniques for efficient, type-safe domain modeling.
- ✔️ Type control mastery: Master type controls to write cleaner and more reliable code.
By the end of this hands-on workshop, you’ll be armed with a toolkit of advanced TypeScript skills and techniques, ready to tackle any coding challenge. Don't miss out on this opportunity to turbocharge your TypeScript game! 💪🤓
Buy WorkshopsPragmatic Angular Testing - Master Class (stationary & online)
by Younes Jaaidi
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
What You Will Learn
- Writing readable and maintainable tests.
- Writing tests that focus on behavior rather than implementation details.
- Writing future-proof tests that survive migrations and refactorings.
- Choosing the right test size.
- “Mocking” without suffering using Fakes and Object Mothers.
- An all-you-can-eat buffet of tips and tricks to help you adopt a Pragmatic Testing Strategy.
Agenda
💻 Hands-on Exercise: First Test
- Let's write our first test by instinct — then dissect what works and what doesn't.
👨🏻🏫 The Testing Pain
- Developers hate testing: Why, and how do we fix that?
- The Development Time Perception Bias.
- What's wrong with Unit vs. Integration taxonomy?
- Narrow vs. Wide.
👨🏻🏫 Vitest
- Why Vitest?
- Pros, cons, and the future.
- Migration path from Karma or Jest.
👨🏻🏫 Component Testing
- Isolated vs. Shallow vs. Integration.
TestBedvs.Testing Library: What to pick from each?
💻 Hands-on Exercises: TDD & Component Testing
- Progressive Test-Driven Development.
- All-you-can-eat tips & tricks for precise and maintainable tests.
- Future-proof testing with DOM-distancing and Gloves.
- Zoneless-ready testing.
- Debugging techniques.
👨🏻🏫 Test Doubles & “Mocking”
- When, why, how, and where to “mock”.
- Fake it till you mock it: picking the right Test Double.
- Type-safe and maintainable doubles.
- High confidence with contract testing.
💻 Hands-on Exercises: Test Doubles & “Mocking”
- Narrowing down tests with Fakes.
👨🏻🏫 Playwright Component Testing with Testronaut
- How is Testronaut different from anything else?
- Component Testing with Testronaut.
- Using test doubles.
- Debugging.
- Visual regression testing that scales.
👨🏻🏫 Building your Pragmatic Testing Strategy
- What to test?
- Which tool to use?
- What is the right size for a System Under Test?
- Which strategy for legacy code?
🙋 Q&A
🎁 [Bonus] Charted Coding: AI-Assisted TDD
- Leveraging AI from design doc to tidy code with more TDD and less review fatigue.
Advanced Angular Performance Optimization - Master Class (stationary & online)
by Alexander Thalhammer
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
Advanced Angular Performance Optimization
This workshop provides a deep dive into analyzing and optimizing Angular application performance, combining proven strategies with hands-on exercises.
We'll start by introducing a performance audit framework, offering a structured approach to measuring performance, along with the tools used by the trainer when advising customers on real-world projects.
In the second part, we'll tackle initial load performance, addressing common bottlenecks and their solutions. Topics include Build Optimization, Image Optimization, Angular Router-based Lazy Loading, Deferrable Views, and Server-Side Rendering (SSR) – including Static Site Generation (SSG) and Incremental Hydration.
The third part focuses on runtime performance, which often presents challenges only in production environments due to larger datasets and complexity. We'll explore typical runtime issues and solutions, with a strong emphasis on Change Detection and how to efficiently handle large @for loops.
Each of the three sections includes exercise sheets for participants to apply and deepen their knowledge through practical tasks. In the final bonus section, we'll showcase additional optimization techniques. If time permits, we'll also review real project issues from participants and discuss potential improvements.
What You'll Learn:
- How to perform structured performance audits on Angular applications
- Tooling and techniques used by performance consultants in real-world projects
- Strategies to optimize initial load performance: lazy loading, deferrable views, SSR, SSG, and hydration
- Advanced runtime performance tuning with a focus on Change Detection and large loops
- How to analyze and solve performance bottlenecks found only in production
- Hands-on exercises to apply concepts immediately
Bonus Section:
- Extra optimization techniques beyond the basics
- Live review of real-world project issues (if time permits)
Whether you're building Angular apps at scale or optimizing an existing product, this workshop will give you the mindset, tools, and confidence to deliver faster, more efficient experiences.
AI-Powered Development: Transform Your Workflow with Coding Tools and MCP Servers - Master Class (stationary & online)
by Daniel Sogl
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
Boost Your Development Workflow with AI!
In an era where artificial intelligence is transforming software development, this intensive one-day workshop equips developers with practical skills to leverage generative AI tools for dramatic productivity gains. Whether you work with Angular, React, Java, or backend technologies, you’ll discover how to integrate AI assistants into your workflow to accelerate feature development, automate repetitive tasks, and enhance code quality.
Why Attend?
Hands-On Experience: Move beyond theory with live demos and interactive exercises focused on real-world coding challenges.
Practical AI Integration: Learn how to seamlessly use AI tools for prototyping, testing, code generation, and documentation.
Cross-Stack Relevance: Content applies universally—Angular demos provided, but techniques work across all stacks.
Competitive Advantage: Gain skills that can reduce development time by 30–50% while maintaining or improving code quality.
Key Learning Objectives:
- Understand fundamentals of generative AI: tokens, embeddings, LLM capabilities & limitations
- Master prompt engineering for AI coding assistants
- Hands-on with GitHub Copilot, Claude, and rapid prototyping tools
- Evaluate & select AI tools for different scenarios
- Build custom MCP servers for project-specific context
- Implement AI-driven workflows for testing, documentation, and code reviews
- Adopt responsible AI strategies while mitigating risks
Workshop Structure:
- Morning: Fundamentals of LLMs, AI coding tools overview, rapid prototyping
- Afternoon: GitHub Copilot deep dive, custom MCP servers, best practices for team adoption
Practical Takeaways:
- Actionable strategies for immediate AI adoption
- Custom prompt templates & configurations
- Sample MCP server code
- Comprehensive resource list for continued learning
- Risk assessment framework & team playbook
Reserve your spot now to transform your workflow and make AI your most valuable development partner!
AI Engineering for JavaScript Developers: Build AI Agents - Master Class (stationary & online)
by Nir Kaufman
Monday, Nov 17, 2025,
10.00 - 17.00 CEST (Lunch provided)
Unlock the Future of Web Development with AI!
Step into the forefront of web innovation with our intensive, hands-on workshop, "AI Engineering for JavaScript Developers: Build AI Agents". Specifically crafted for frontend and full-stack developers proficient in JavaScript, this one-day immersive experience empowers you with the essential skills to evolve into a proficient AI Engineer.
Why Attend?
Practical, Hands-On Coding: Dive deep into real-world AI agent development—no theory overload, just practical coding and interactive exercises.
Clear AI Roadmap: Master critical AI concepts and prompt engineering to effectively build sophisticated AI-driven web applications.
Agent-Focused Innovation: Learn to architect intelligent agents capable of automating tasks, streamlining processes, and enhancing user experiences through proactive interactions.
Real-Time Conversational AI: Implement conversational agents leveraging Retrieval-Augmented Generation (RAG), ensuring interactive and intelligent user experiences.
Structured Outputs & Multi-Agent Systems: Develop structured, reliable responses from AI models and extend your applications into robust multi-agent architectures that collaborate effectively.
What You'll Learn:
- Key AI terms, concepts, and effective prompt engineering techniques
- Building real-time conversational interfaces using RAG
- Producing structured, actionable outputs from AI applications
- Enhancing simple LLM applications into powerful, multi-agent systems
- Industry-standard frameworks and tools including LangChain.js, Vercel AI SDK, and TypeScript
Workshop Highlights:
- Exclusive use of JavaScript/TypeScript across the entire tech stack
- Emphasis on practical skills through hands-on coding—no "vibe coding"
- Exposure to widely-used industry frameworks and best practices
Takeaways:
By the end of the day, you'll confidently build a complete, multi-agent AI application from scratch— fully equipped to integrate your newfound AI engineering expertise into your next project.
Reserve your spot now to transform your JavaScript skills into cutting-edge AI capabilities!
OAuth 2.0 & OpenID Connect Best Practices — Master Class (stationary & online)
by Dr. Philippe De Ryck
Monday, Nov 17, 2025, 10.00 - 17.00 CEST (Lunch provided)
OAuth 2.0 and OpenID Connect have become cornerstone technologies for most modern applications. Unfortunately, these technologies are insanely complex to grasp, making it hard to use them securely.
This workshop takes you on a step-by-step journey into the world of OAuth 2.0 and OpenID Connect, teaching you best practices along the way. At the end of this workshop, you will have a solid understanding of do's and don'ts with OAuth 2.0 and OIDC, along with actionable guidelines on securing your applications.
What You'll Learn:
- Introduction to OAuth 2.0 and OpenID Connect
- Architecture patterns using OAuth 2.0 and OpenID Connect
- Best practices for securing OAuth 2.0 and OIDC flows
- Understanding OAuth 2.0 security in frontends
- Breaking OAuth 2.0 security in frontends
- Securing OAuth 2.0 with the Backend-For-Frontend (BFF) pattern
- Using scopes and permissions in OAuth 2.0
- Securing APIs with OAuth 2.0
- Demos and practical examples throughout the day
This workshop is here to give you the skills you need to design architectures using OAuth 2.0 and OpenID Connect, to assess the security of your applications, and to enhance them using the latest best practices. In-depth lectures, real-world demos, fun quizzes, and practical examples will guide you through the complex landscape of OAuth 2.0 and OpenID Connect.
Buy Workshops


Free workshop ngGirls

We're thrilled to host an ngGirls workshop at NG Poland 2025 on Sunday, Nov 16, 2025.
This full-day workshop is free for women to attend and aims to introduce women to developing web applications,
with the ultimate goal of increasing diversity in the tech industry.
Share the love: tell a friend or colleague about this amazing opportunity! Come and check out what we have in store for you!
Sign up now: ng-girls.org/event/ngPoland-2025
Pricing Plans Get your Ticket

NG-POLAND Conference
Final Round Ticket
Nov 18, 2025
(Warsaw & Online)
1477 PLN
(~349 €)
Final Round tickets are limited - available only while supplies last.
All prices include 23% VAT
The price in Euro is for guidance only


Recommended
Final Round Bundle
NG, JS & AI-POLAND
Nov 18-20, 2025
(Warsaw & Online)
3377 PLN
(~798 €)
Final Round tickets are limited - available only while supplies last.
All prices include 23% VAT
The price in Euro is for guidance only


WORKSHOP DAY
Final Round
TICKET
Nov 17, 2025
(Warsaw & Online)
2477 PLN
(~585 €)
Final Round tickets are limited - available only while supplies last.
All prices include 23% VAT
The price in Euro is for guidance only

Booking 5 or more tickets? Want to pay for your tickets in EURO or USD?
Get in touch to find out about our group offer.
Bank Account Info

Listen / Code / Repeat Angular Master Podcast

The Angular Master Podcast
Learn, grow, and connect with the Angular community like never before.
The Angular Master Podcast is a broadcast aimed at all Angular developers.
We cover topics such as building production-ready applications, architecture and performance best practices, and delving into the components of the framework.
Listen / Code / Repeat. Everything you need to know to become a super Angular developer.
You can listen by selecting one of the episodes below or through your preferred platform:
Angular Heroes NG AWARDS 2025
Overview
 Angular Community Hero 2025
Angular Community Hero 2025
We at ngPoland strongly believe in the value of sharing knowledge and experience. We also know that some of us put more than average effort into building Angular communities. Angular Community Hero Award is our token of gratitude for their hard work. If you know any Angular Hero, you can nominate them here.
 Angular Product Hero 2025
Angular Product Hero 2025
We would like to award creators of fully functional already implemented solutions
built on Angular framework that have made a real difference in our lives.
The successful entrants need to show their product deserves the title by
submitting the information requested in the form.
NG AWARDS 2025
Angular Personality of the Year
 Jeremy Elbourn
Jeremy Elbourn
Angular Innovator of the Year
 Jens Kuehlers
Jens Kuehlers
Angular Hero of Education
 Tomas Trajan
Tomas Trajan
Angular Hero of Community
 Brygida Fiejdasz
Brygida Fiejdasz
 Piotr Tomiak
Piotr Tomiak
NG AWARDS 2024
Personality of the Year
 Mark Thompson
Mark Thompson
Angular Hero of Education
 Tomasz Ducin
Tomasz Ducin
Angular Hero of Community
 Soumaya Erradi
Soumaya Erradi
 Łukasz Jancewicz
Łukasz Jancewicz
 Matthieu Riegler
Matthieu Riegler
NG AWARDS 2023
Personality of the Year
 Alex Rickabaugh
Alex Rickabaugh
 Pawel Kozlowski
Pawel Kozlowski
Angular Hero of Education
 Rainer Hahnekamp
Rainer Hahnekamp
Angular Hero of Community
 Alisa Duncan
Alisa Duncan
 Daniel Glejzner
Daniel Glejzner
NG AWARDS 2022
Personality of the Year
 Kara Erickson
Kara Erickson
Trainer of the Year
 Manfred Steyer
Manfred Steyer
Angular Hero of Community
 Alex Okrushko
Alex Okrushko
 Dhananjay Kumar
Dhananjay Kumar
Angular Hero of Education
 Angular.love
Angular.love
NG AWARDS 2021
Angular Hero of Education
 Lars Gyrup Brink Nielsen
Lars Gyrup Brink Nielsen
Angular Hero of Community
 Vitalii Bobrov
Vitalii Bobrov
Angular Hero of Community
 House of Angular
House of Angular
NG AWARDS 2019
Personality of the Year
 Minko Gechev
Minko Gechev
Angular Hero of Education
 Manfred Steyer
Manfred Steyer
 Asim Hussain
Asim Hussain
Angular Hero of Community
 Mark Pieszak
Mark Pieszak
 Kamil Myśliwiec
Kamil Myśliwiec
Angular Product Hero
 Niall Crosby
Niall Crosby
NG AWARDS 2018
Personality of the Year
 Matias Niemelä
Matias Niemelä
Angular Hero of Education
 Todd Motto
Todd Motto
 Christoffer Noring
Christoffer Noring
Angular Hero of Community
 Shmuela Jacobs
Shmuela Jacobs
 Michael Hladky
Michael Hladky
 Kamil Zasada
Kamil Zasada
Angular Product Hero
 Sebastian Witalec
Sebastian Witalec
 Future Processing
Future Processing
NG AWARDS 2017
Angular Hero of Community
 Nir Kaufman
Nir Kaufman
 Tomasz Nastały
Tomasz Nastały
Angular Hero of Education
 Ari Lerner
Ari Lerner
Angular Hero of Product
 mBank
mBank
Angular Hero of Product
 SoftwarePlant
SoftwarePlant
NG AWARDS 2016
Angular Hero of Community
 Joanna Chmiel
Joanna Chmiel
 Nir Kaufman
Nir Kaufman
 WarsawJS
WarsawJS
Angular Hero of Product
 Todd Motto
Todd Motto
Angular Hero of Product
 Asseco Poland S.A.
Asseco Poland S.A.
Angular Hero of Product
 Milo Solutions
Milo Solutions



Why Join NG POLAND Nov 18, 2025 Why you should Join Event
Learn from the Best
Every year, we are happy to host the best experts in the field of Angular, TypeScript, RxJS, Redux, etc. Their presentations will let you expand your current knowledge, get practical tips, and learn new trends. This year promises to be an exceptional one!
Meet New People
ngPoland 2022 offers more than just learning from Angular experts. You will also have a great opportunity to meet and socialize with over 1000 like-minded people from all over the world.
Rekindle Your Enthusiasm
The most important benefit of participating at ngPoland 2022 is the infectious enthusiasm you will be filled with. The confidence, desire to develop, and can-do attitude will definitely bring your professional career to the next level.
Have Fun
This event will change your perception of IT forever. Your brain will be filled with new information, you'll feel the excitement of people sharing your passion, and most importantly, our MC's will guarantee an experience you'll never forget!
Companies that support our community
Our Sponsors 2025
By becoming a sponsor of NG Poland you will get an excellent opportunity to showcase your
company and products to 1500 of the most active European developers.
Such exposure will definitely help you to generate interest in your company, as well as allow
you to find new business partners and potential employees.
To learn more about our sponsorship offer, please fill in the form.
Recommended
Job Offers
Join our mailing list
Sign up to receive updates about NG Poland, including workshops, speaker previews, ticket launches, NG Awards, Behind the Code Magazine, CFP details and other exclusive content. We won’t spam you and will only send you emails we genuinely think you’ll find interesting. You can unsubscribe at any time and you can find more information here.
Reach us Get Direction to the Event Hall
Multikino Złote Tarasy, Złota 59, Warsaw
Google
Map